Just as the popularity of WordPress is continuously soaring, so is the hype surrounding HTML5. Today’s post will drill down into these two topics and help you decide which of the two platforms best fits your business needs.
Let’s find out!
Understanding WordPress and Its Features
WordPress is an open-source Content Management System (CMS) used by 42.8% of the top 10 million sites surveyed as of October 2021. The CMS platform was initially released on May 27, 2003.
Plus, the best part about WordPress is that it offers a variety of features and plugins that would help you reach your goals as an online business owner. Its versatile and customizable features make it highly adaptable for websites that aim to sell products or services.
Let’s discuss its main features in brief.
WordPress Key Features
The most prominent features of WordPress include:
- Backend Dashboard and graphic user interface
WordPress comes with a backend Dashboard and a graphic user interface using which you can update your site’s content or fine-tune your site’s layout, appearance, or functionality. You can even replace the theme whenever you want.
- Post editor
The WordPress post editor is easy to use. It comes with a small learning curve, letting you easily create media-rich pages and posts and also manage their layout with ease.
- Customization
WordPress is flexible because of its extensive customization options, themes, and plugins. These options allow you to create a site that’s unique every time. For one, most WordPress themes are highly customizable, allowing you to edit and adjust every aspect like the layout, colors, and more and improve its UX. You can also add a custom domain.
- Mobile-friendly
WordPress allows you to design a mobile-friendly site with a click – using responsive themes.
- Upload or embed media
You can drag-and-drop images into posts and pages to create professional photo galleries. It also allows you to embed audio, video, and more.
- Built-in social sharing
Your new posts will be automatically sent to Twitter, Facebook, and other social channels. You can add social tools to increase shares, as shown in the image below.

- In-depth stats
WordPress has a lot of great stats and built-in monitoring tools. These tools can really help you take control of your website and give you the ability to analyze what content is working and what is not. You can also understand your visitors better with rich stats.
- Search engine optimized
Built-in sitemaps and other SEO tools make it easy for new users to find you.
- 24/7 support
You can get support 24/7 via email and the community forums. If you are using a paid plan, Happiness Engineers will be available via live chat.
WordPress Use case
WordPress is suitable for websites where the content will be updated regularly- a blog, news, or e-commerce website. It is the go-to option for bloggers, marketers, and SEO professionals.
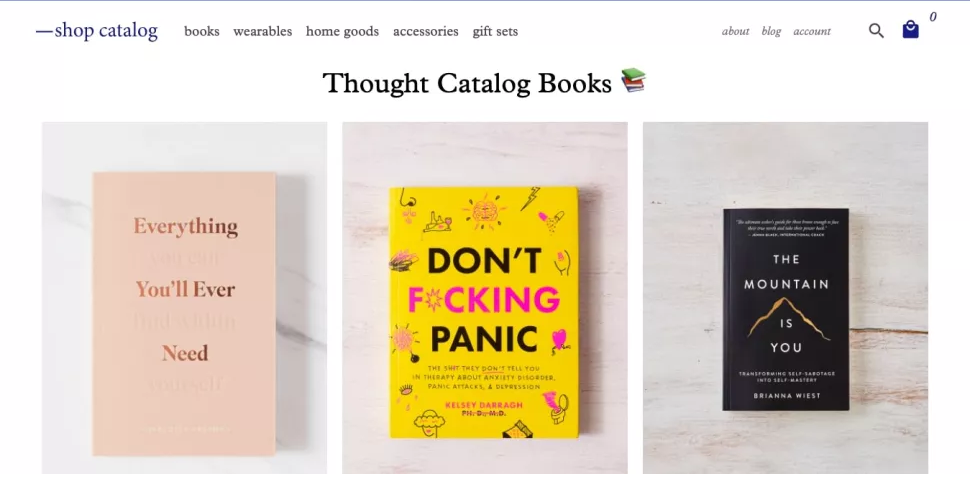
A great example of a site built using WordPress is Shop Catalog, an online store of trending youth culture site Thought Catalog.
The designer has created a simple grid layout on a white background, and thus the bold colors and graphics of the featured books pop.
The top navigation bar is neat. Visitors will be able to easily find what they are searching for. Also, content gets updated regularly on this site.

Pros of using WordPress
- WordPress is comparatively a less expensive website development. It is free to install, and its hosting plans are cost-effective.
- A wide variety of professional themes to choose from.
- Mobile-friendly.
- SEO-ready CMS with its constant codes for favorable Google indexing, SEO plugins, and customizable SEO components for each page.
- Easy to update.
- Easy to upgrade.
- RSS feed feature for easy backlinking and syndication.
- Suitable for eCommerce sites with plugins such as WooCommerce.
- Brilliant social media integration.
- Increased security.
Cons of using WordPress
- WordPress has to be frequently updated to avoid compatibility issues and keep the site secure. However, you can automate this process.
- Though you get plenty of free themes, you need a custom-made theme to have a competitive edge. And for this, you need a developer. Consider hiring professional help for enterprise WordPress development.
Understanding HTML5 and its features
HTML5, first released on 22 January 2008, is the 5th and the most advanced version of HTML.
The markup language used to create web pages and web applications has a lot of tags to make the life of designers easier. As per stats, HTML5 is used by 89.7% of all the sites.
Let’s get a brief overview of its key features.
HTML5 Key features
The latest features of HTML5 include:
- Audio and video tags
With the introduction of audio and video tags, developers can embed a video or audio on the site. While developing an HTML5 video, you can use CSS and CSS3 for styling the video tag. It also lets you change features, such as the border, opacity, reflections, animations, and more. You don’t have to build a video player either.
- Header and Footer tags
When you use <header> and <footer> tags, the browser knows what to load first and what to load later. You no longer have to spot the two elements using a <div> tag.
- Figure and Figcaption
You can use a <figure> tag to mark up an image in a document. The <figcaption> tag can define a caption for the image.
- Nav tag
With the <nav> tag, it is much easier to create a navigation menu. It designs an orderly horizontal menu of text links. Screen reading software can accurately spot primary navigation areas in the doc.
- Progress tag
Using the progress tag, you can monitor how a task is progressing at the time of execution. You can integrate and use it with JavaScript.
HTML5 Use case
HTML5 is usually used to develop huge applications, animations, and other complex apps for the browser.
A good example of a site that has been built using HTML5 is Allbirds, a sports shoe brand in New Zealand. The site was built using Shopify and it blends lifestyle photography and illustrations. The site gives the users a feel for the product instead of just telling the story behind the brand.
Also, the site shows great attention to detail and thought behind its product design.

Pros of using HTML 5
- It is cost-effective. You can use a batch of code across devices, platforms, and markets – significantly reducing development and maintenance costs.
- The new elements of HTML5 come in handy when websites are being re-indexed on search engines. Specific mark-up features can increase rankings.
- HTML5 supports offline browsing.
- By implementing HTML5 and CSS3, designers can create a compatible site within all browsers.
- In the future, you may be able to access business intelligence better with HTML5 apps since devices that support HTML5 will be able to gather, collate and use data via standard browser-based analytics tools.
- Video support can be directly built into the supporting browsers for quicker, high-quality video distribution. Also, by adding direct video content on a web page, you can improve SEO.
- It supports geolocation.
- It offers a broader range of design and presentation tools.
Cons of using HTML 5
- It is not a CMS, and it can cause issues for users with no coding experience.
- Since there are no plug-ins, adding extra functionalities can get difficult. You will have to hire a designer.
- Only modern browsers can access it.
- You will have to deal with media licensing issues since rich media always turns out compressed and in multiple formats.
HTML5 vs WordPress: Wrapping up
Hopefully, the above analysis managed to shed some light on the HTML vs WordPress battle.
Before you make your decision to use a static HTML5 website or a WordPress site, find out why you are building your website. Remember, your goal will help you choose which one to use to build your site. Are you going to push frequently updated content to your clients? Do you want a site where you can make changes easily? How much budget can you allocate to hosting? Consider all these points and settle for the right one.
While WordPress is a more suitable option for novices and experts alike, HTML5 is more suitable for professional or large businesses that can hire professional designers. Review their features, pros, cons, and use cases carefully, and choose the option that aligns the best with your requirements.
Also, if you are looking for full comparisons between WordPress and the rest of CMS platforms, you can take a look at these guides:

I write for GrowthRocks, one of the top growth hacking agencies. For some mysterious reason, I write on the internet yet I’m not a vegan, I don’t do yoga and I don’t drink smoothies.