This particular revolution allows businesses and organizations to increase their productivity, reduce their costs, and accelerate their innovation capabilities.
But we are getting ahead of ourselves.
First, we need to know: what on earth is no code?
What is No Code Development?
No code is the type of software development that doesn’t require any code in the process.
Traditionally, development was happening only in the form of coding, and coding implied learning a programming language. On the contrary, no code development happens through graphical user interfaces and configuration, thanks to prebuilt templates and drag-and-drop capabilities.

Thanks to no code development, non-technical users with no previous coding experience can now build software and their own programs.
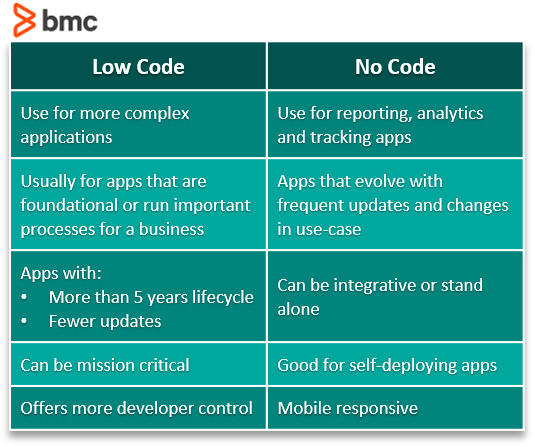
No code vs Low Code
As the name suggests, low code is similar to no code. However, low code requires some form of coding instead of none.
But low code has its own advantages. Low code platforms are more flexible and provide more options as they can be more complex, allowing for more customization.
What’s more, low code platforms often provide better integration.

Usually, no code platforms are used by those who are looking to innovate and/ or improve procedures. On the other hand, low code platforms are used by those who are already skillful in development and programming and are looking to create a shortcut and save some time and money.
For those focused on building web apps quickly without a technical background, no code development offers a powerful shortcut. It shifts the power dynamic, letting product thinkers and growth professionals take charge of execution, not just ideation.
A Brief History of the No Code Revolution
To understand the present, we need to know the past. To get our heads around the current no code revolution, we need to know how it all started.
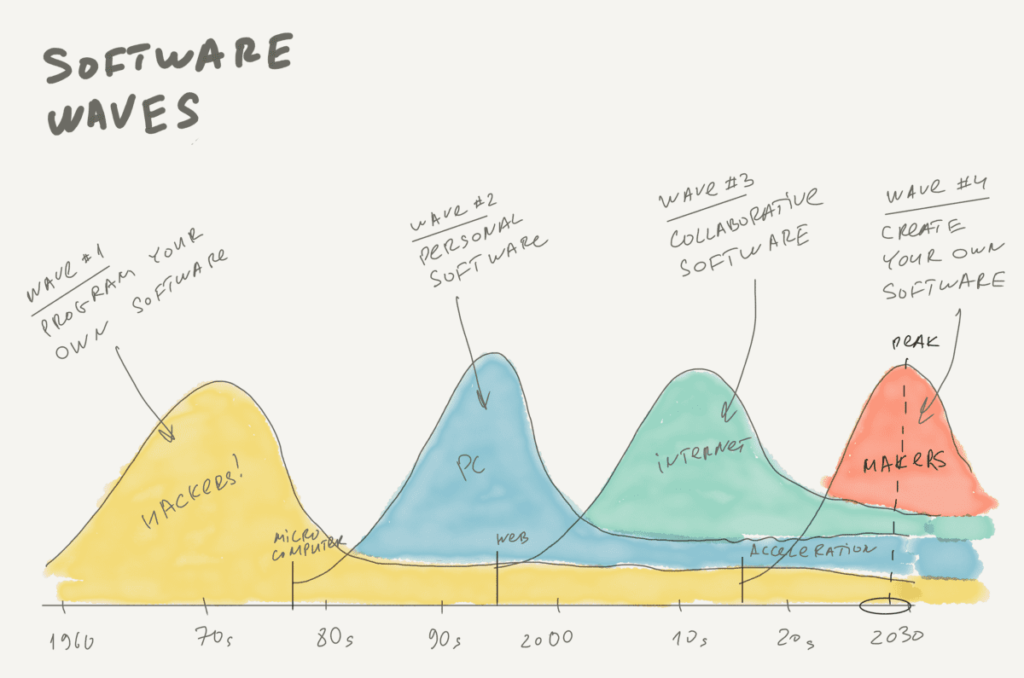
Before 1990
In their initial phase, computers were command-line driven, as the commands a user could give were in the form of lines of text. Meaning that if you didn’t know how to code you couldn’t use a computer. Until that moment, every software user also needed to be a software programmer.
But then the Personal Computer came along.
In 1981 IBM released the first Personal Computer that featured an -innovative at the time- graphic user interface (GUI). Thanks to this GUI, a user could operate a PC without knowing how to code.
Due to this decisive change in the world of tech, the computer itself could be commercialized. Research rooms and hackers’ bedrooms were not the only places for a computer anymore; many professionals from different fields started ripping the benefits of owning a computer machine, and its computing capabilities.
1990 – 1999
So, in the 80’s, the hardware was commercialized. Now it was the time for the software to have the same fate. What IBM did to hardware, Microsoft and Adobe did to software.
Microsoft Word, Excel, PowerPoint, Photoshop, Dreamweaver: these were some of the most popular no code tools of the era. Specialized tools could be used by the masses, without users needing to know to write a single line of code.

2000 – 2009
At the turn of the millennium, and after the unfortunate dotcom crash, the tech world kept progressing. This time around, the revolution of web-making had already started happening.
In 2003, Automattic introduced WordPress – a new way that people could build websites. From that point on, web-making wasn’t only in the hands of those who knew how to code but also in the hands of those who were just average PC users. With pre-built themes and numerous customization options, non-developers could now bring a website to life on their own powers – and fast.
2010 – Today
To sum up –
At first, you didn’t have to know how to code to operate a computer.
Later, you didn’t have to know how to code to use a program.
Then, you didn’t have to know how to code to build a website.
And now, you don’t have to know how to code to create software.
Welcome to the time of the makers.
A time when barriers in the software industry are being removed, allowing for greater innovation. The current no code revolution is giving users with no code experience the opportunity to bring their idea to life.
According to Gartner, by the year 2025, 70% of new applications developed by enterprises will use no-code or low-code technologies. This number alone underlines the importance of the no code revolution.
The Importance of No Code Revolution
Imagine if we didn’t need to know music theory or how to read notes on the pentagram in order to create music. Something tells me that many more people would be playing music if that were the case.
Now you can bring this analogy to apps and development. “I have this great idea for an app… but I don’t know how to write code.”
How many times have you heard this in your life? Or maybe you are the one who’s said that many times in your life. And why shouldn’t you? You have ideas – there’s nothing wrong with that. Quite the contrary. So what if you could realize them – what if you could bring your ideas to life with fewer barriers?
Lifting a barrier such as coding is big. The no code revolution means that everyone can be a maker. The no code revolution brings the democratization of the development process.
Indeed, having an idea for a useful or beneficial app doesn’t require the same skillset as developing it. The former may need a higher ability for creative or abstract thinking whereas the development requires mostly analytical and sequential thinking.
If someone was combining both mindsets in his own mind then that’s very admirable – but also rate.

What’s more, let us not forget that the no code revolution comes at a time when software engineers are in very high demand. There are more businesses with digital products or services than ever before. And business cycles are faster than ever.
That said, the profession of the developer or programmer won’t become obsolete. There will always be the need for custom software development and advanced tailor-made solutions.
Front-end developers, full-stack developers, UI/UX designers, and similar professionals will still be in demand. But it’s very likely that they will mostly be used in projects that are more custom than usual.
No Code Revolution & Growth Hacking
Since this is a growth hacking blog, we ought to see what is the relationship between the no code revolution and growth hacking. How does the no code revolution in development affect growth hacking?
Since its beginning, growth hacking is trying to combine the technical with the creative mindset. The ideal growth marketer needs to have a certain creative thinking capacity and an analytical one, at the same time. Because the ideal growth hacker needs to be able to approach a given problem from a new angle and also be in a position to solve it. And many of these problems are technical. So the ideal growth marketer needs to also know how to use the right growth hacking tools.
And here’s the kicker: if you are a growth hacker, the faster you ride the current no code wave, the higher the chances for profitability.

As with any trend, those who adopt it first, usually have better chances to capitalize on it.
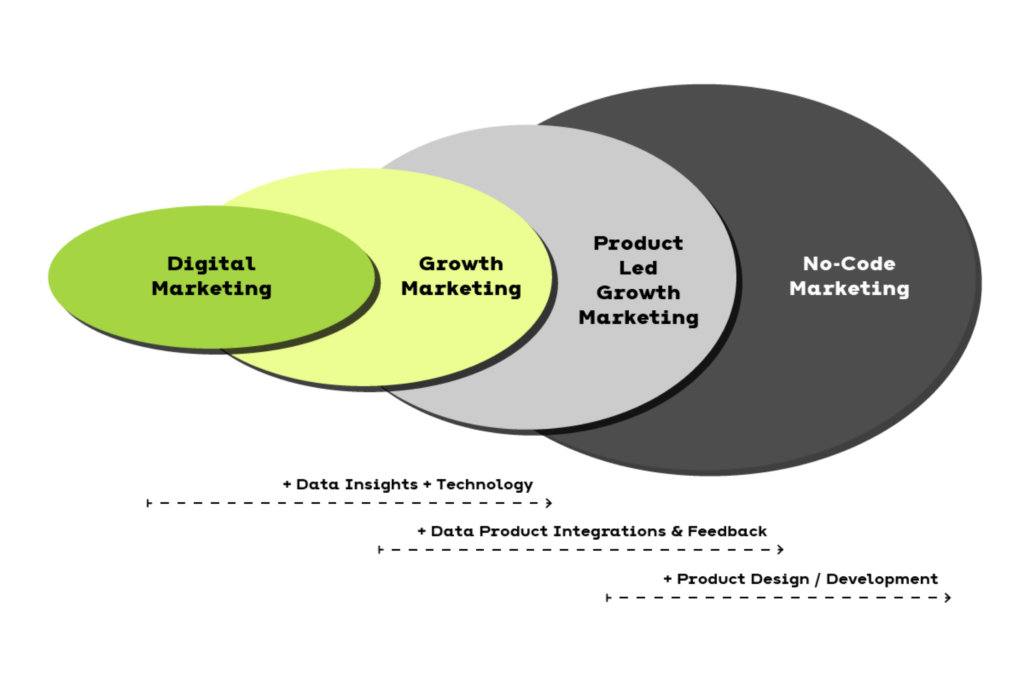
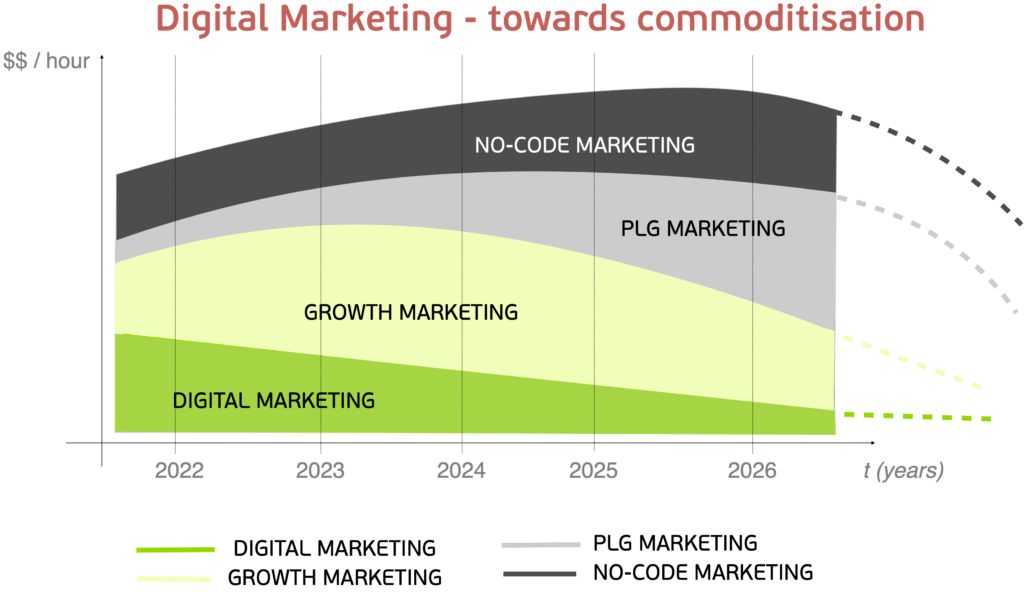
Those marketers that incorporated digital marketing in their marketing services could commoditize their services for a higher value. The same happened with growth marketing and product-led growth. And now no code marketing is next.
5 No Code Platforms for The No Code Revolution
So, the last no code revolution is all about developing software without coding. And the way to achieve that is through no code development platforms. No code platforms are some of the latest tools categories and growth hacking tools available.
To further understand the importance of the no code revolution, you will have to get to know the capabilities of the no code development platforms. To give you an idea, we listed 5 of the most popular such platforms in alphabetical order. Here they are.
1. Appy Pie

Appy Pie is a no code and workflow automation platform that lets you create powerful web and mobile applications. The platform tries to break the barriers and boundaries of the code world with its flexibility and many possibilities. What’s more, it offers seamless integrations with other data sources and even applications.
Like with most no code platforms, Appy Pie has a drag-and-drop interface that lets you pick and choose the exact feature blocks you want in your software. It has a Lego-like block architecture with many options that you can use and reuse.
Appy Pie has 5 core products: App Builder, Website Builder, Chatbot Builder, Live Chat, App Integration, and Graphic Design.
2. Bubble

Bubble offers a powerful point-and-click web editor and cloud hosting platform that allows you to build fully customizable web applications and workflows. Whether you want to build a simple prototype or a complex SaaS product, Bubble will help you bring your idea to life.
This no code platform will help you create both multi-user apps for desktop and mobile web browsers. Accordingly, you will be able to make mobile-friendly layouts and dynamic content. You also won’t have to worry about server maintenance, infrastructure, or operations, as Bubble handles your deployment and hosting in the most secure way.
In addition, Bubble has a strong and active community of builders and entrepreneurs. In Bubbler’s forums, you can get a lot of help regarding your project and the obstacles you might face.
3. Glide

According to Glide, its mission is to put the power, beauty, and magic of software development into the hands of new creators. With Glide you can build powerful custom tools with no code – and fast.
It has a number of different templates to choose from. Are you looking to create a Delivery Planner, an Inventory Tracker, a Business Report, an Applicant Manager, or a Customer Portal? Bubble has you covered.
This no code platform has 3 products: Glide Apps, Glide Pages, and Glide Data Editor. All of them work with Google Sheets, Excel, and Airtable.
4. Quixy

Quixy gives users with no coding skills the power to automate workflows and processes, and build enterprise-grade apps. With Quixy you have the flexibility to design a UI the way you have it in your head through a six-column layout.
The platform has advanced features like calculating fields, grid controls, sub-forms, facial recognition and QR code scanning, and a customizable menu for your application. Furthermore, you can preview your app on any kind of device.
Of course, Quixy comes with many pre-built solutions for different departments, industries, and roles. Accordingly, you will find solutions for Accounts & Finance, IT Operations, Legal, and Sales in the eCommerce, education, or healthcare industries, to name a few. The aforementioned roles include the whole C-suite, business leaders & managers, architects, and business users.
5. Softr

Softr’s mission is to turn your Airtable or Google Sheets into client portals, partner apps, or internal tools. It’s a visual automation platform that connects apps, designs workflows, and helps you build processes.
Embed stunning visuals within the generated apps or websites by organizing your data within Airtable and connecting the same with building blocks. Search, view, and filter your application data, and link different pages or connect application logic with external services using Zapier.
Softr has more than 100 pre-built responsive building blocks. It also works with other tools like Typeform, Calendly, YouTube, and Buy Me a Coffee.

I write for GrowthRocks, one of the top growth hacking agencies. For some mysterious reason, I write on the internet yet I’m not a vegan, I don’t do yoga and I don’t drink smoothies.