Scroll Tracking: Why bother in the first place
Sooner or later, you’re going to want to know how deep users scroll on a page. Whether this is for your blog, for your FAQs page, your pricing page or your product tour, you need to know to what extent do visitors search on your website and how much of your content is actually being read. Enter scroll tracking.
Based on this new information, you can decide to make optimizations on your content, make changes on how the pages are structured and see what’s working with your content and what’s not.
You can also respond to business and marketing questions and increase your conversions.
- Do users that see more than 60% of the page convert more than those that don’t? Logic says yes, but do you have the data supporting it?
- Is your blog assisting the conversions? Could the hypothesis “ People that read the blog, then read to a more depth my product tour and convert to customers” be true?
- Do users who watch the video on my home page tend to view the entire page? Therefore, is it worth it to invest money on producing more video content?
- If there is a “Sign Up Now” button or a coupon offer at the bottom of the page, what percentage of our users see it? Should I consider moving it up higher?

The answer to those questions, and a few others as well, is one: Google Scroll Tracking.
To start with, there are some tools or plugins that surely can do this work. Nevertheless, most of the times it is not very convenient to monitor the heatmap using a third-party tool. Other times, the client doesn’t understand its use or hasn’t already installed it; you want to make decisions based on this data.
Wouldn’t it be great if you could track vertical scroll percentage of the page and view it in Google Analytics with two clicks? Indeed, when you have the data in one place, within Google Analytics, your work becomes e-z. It is so much easier to create segments and see how scroll impacts conversion, engagement, and other on-site behaviors!
What you can do WITHOUT Scroll Tracking
First things first! Let’s clear some common misunderstandings before we move on.
Why do you need scroll tracking? Why is Google Analytics not enough?
Let’s examine the scenario when someone raises this question “Do you know if your website visitors read your blog?”.
What could someone do with Google Analytics alone?
They would login on Google Analytics and:
- Check the Pageviews. If they were a lot of Pageviews, they could say “Sure, my product tour is being read by a lot of visitors.”
- Have a look at the bounce rate or the average session duration. If the bounce rate was high or, on the contrary, the average session duration was low, they could say “I don’t get a lot of visitors”. Right?
Not really.
The bounce rate is an engagement rate of the website but not of the blog post or a specific page. In addition, the average session duration is not a metric that can give you the correct information 100% regarding the engagement of a blog post, as it only includes data from the non-bounced sessions.
This is not what I’d call clear information I could rely on. We should be able to respond with certainty and take decisions based on data.
This is where scroll tracking comes in.
Ready? Let’s do this!
Implementation #1 – Using Google Tag Manager
Login to your Google Tag Manager account.
If this is your first encounter with Tag Manager, here’s a Google Tag Manager guide to help you with the setup.
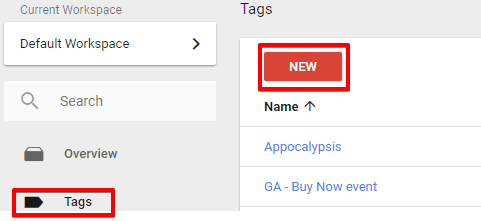
Make a new Tag.

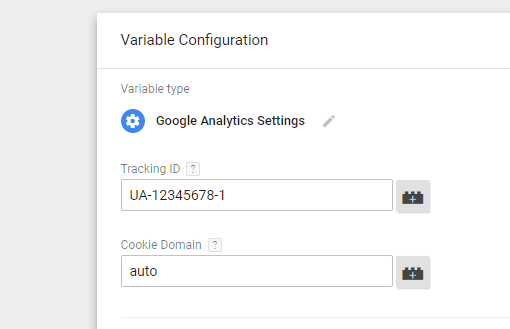
Before you do anything else, make sure to state your Google Analytics ID as a Custom Variable. To make sure that this is done correctly, here is how to do it:
From the menu on the left, select variables >> user-defined variables >> NEW >> Google Analytics settings and fill in with your Google Analytics ID. Then, click Save.

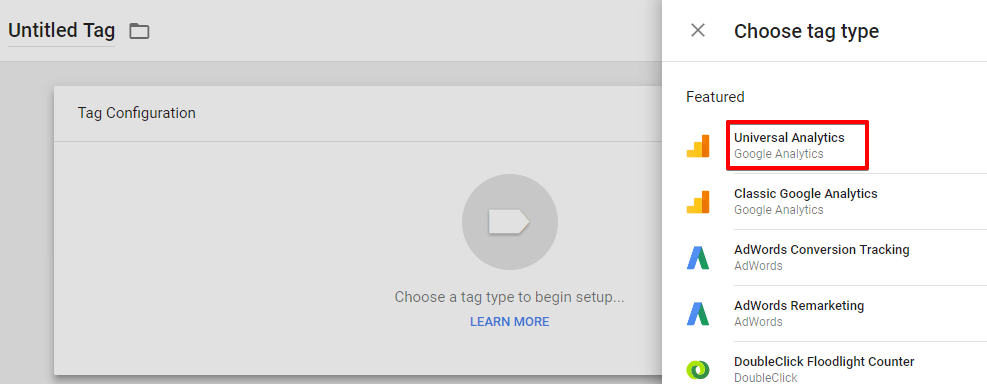
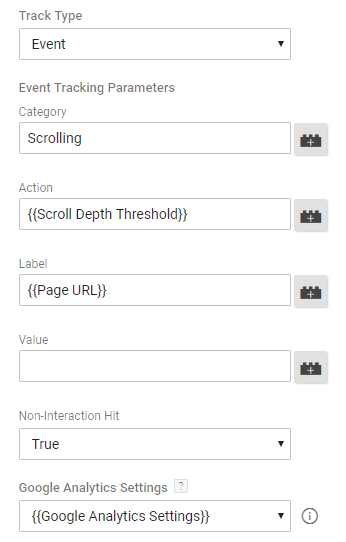
Then, select tag type >> universal analytics from the left menu.

Choose the event as “track type,” and label the event however you like.

Remember, this label will also appear in Google Analytics.
As action select the scroll depth, so it will dynamically use what we have set as a percentage of the page. As the label, we put the page URL so that we can see the percentage of scrolling on specific pages.
Important tip: Do not forget to select true as “non-interaction hit.” This way, you will not affect the bounce rate with the scrolling event.
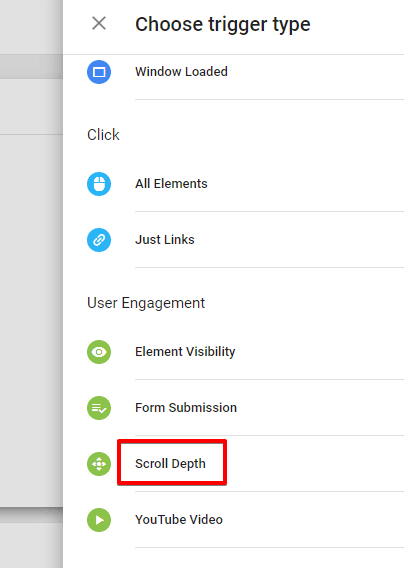
Next, select the trigger from the list. What you are looking for is the “Scroll Depth” trigger from the user engagement category.

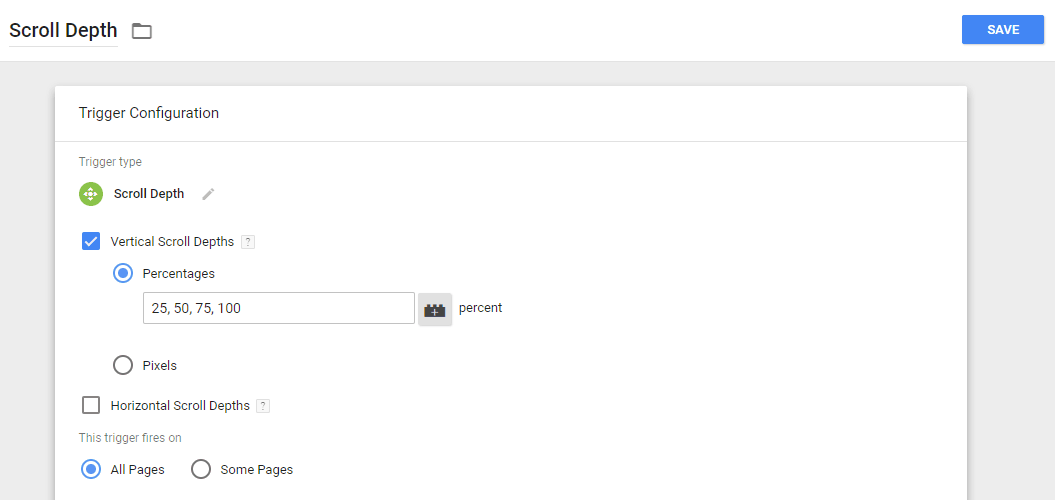
Then, select the percentages that you wish to monitor (for example 25% of the page, 50% percent of the page and 80% of the page) and the page you want this event to be triggered on.

Once you click Save, you will see your new tag on your tag list. Submit it, and you are all set!
Implementation #2 – Without using Google Tag Manager
For this option, we have created a script that triggers events when a visitor reaches the percentages 25%, 50%, 75%, and 90%.
Of course, you can change these percentages or add any number you like. You should always do what makes more senses to your website’s needs!
Here is the code script: https://pastebin.com/8wjY9eHa
As for the code:
if (percent == 25): this is the percentage that will trigger the event. This is at your discretion, and you can put the percentage that you want.
{{Page URL}}: It dynamically reads the URL of the page on which the events are triggered. So then you will be able to see on specific pages, how many times the users reached up to 100%.
{ ‘nonInteraction’: 1 }: We use “nonIteraction” as to make sure that when triggering this event, it will not affect other metrics, such as bounce rate or avg. Session duration.
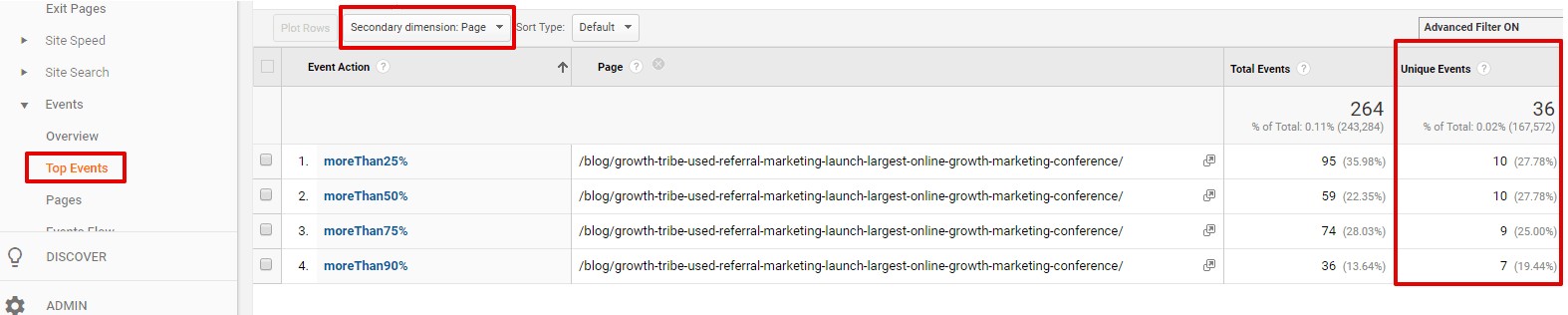
Here is how it now looks at Google Analytics:

Select Top Events >> Scrolling from the left menu. Next, select Page as a secondary dimension, and put in the Advanced filter field the URL of the page that we are interested in.
What we are looking in are the columns with Unique events, not total events. Total events metric refers to the total of times triggering these events, while unique events in unique visits triggered by events.
Before you go
It wasn’t so hard, was it?
I hope you either of these techniques and use scroll tracking in your advantage. Thanks to scroll tracking you can be in a place to make better decisions. Use that data to improve and understand your:
- Traffic
- Audience behavior
- Goals
- Marketing overall
That’s all for today!

Sotiris is a data oriented Engineer. He uses his skills in Analytics, SEO and PPC to plan and build Growth processes. His ability to extract insights from data, combined with his knowledge in frameworks such as AngularJS, acts as a catalyst to execute fast and precisely.




6 Responses
For the implementation without using Google Tag Manager, we have to just add this code on our page?
Yes. The script that exists in https://pastebin.com/8wjY9eHa is a script you can put on your page together with all other scripts.
“Unknown variable “Scroll Depth Threshold” found in a tag. Edit the tag and remove the reference to the unknown variable.”
Hey Adam, I think you have to enable the built-in scrolling data layer variables first. I followed these instructions and the variable seems to work for me. https://www.getelevar.com/how-to/implement-new-scroll-depth-tracking-gtm/
Great tutorial Sotiris, thanks!
I did not like the original JavaScript code for Google Analytics scroll event submission, because it has fired multiple 25, 50, 75 and 90% events if you scrolled up and down. I have modified the script to fire each event only once on the page. You can find the code here:
https://pastebin.com/XDRRAPGG
The pastebin example is **extremely** poorly written. Aside from double-firing events (as Primoz mentioned), it also uses direct equality, meaning if I scroll from 49->51% then the 50% bucket will be missed entirely. The data it produces is the definition of “garbage in, garbage out” in data science.