In the dynamic world of startups, agility, and innovation are not just desirable traits—they are essential for survival and growth. Startups often develop and redevelop their apps multiple times, typically averaging 2-3 iterations during their early stages. This phenomenon reflects the need to adapt quickly to market feedback, technological advancements, and evolving customer expectations.
The rapid cycle of app development can be attributed to several factors. Initially, startups may launch a Minimum Viable Product (MVP) to test market viability and gather user feedback. As insights are gathered, iterations are crucial to refine the app, address bugs, enhance features, and pivot according to user needs or market demands. This iterative process ensures the app remains relevant and competitive, aligning closely with the startup’s growth strategy and user expectations.
In parallel, the rise of no-code marketing tools has significantly contributed to the agility of startups. These tools empower startups to swiftly adapt their marketing strategies without the need for extensive coding or technical expertise. By enabling rapid deployment of marketing campaigns, landing pages, and customer interactions, no-code platforms allow startups to focus on core development while maintaining an agile marketing approach. This integration of no-code tools fosters a responsive environment where marketing initiatives can evolve in sync with app development, ensuring that the startup can quickly respond to market changes and opportunities.
As startups navigate the complex landscape of app development and marketing, the choice of development frameworks becomes critical. Flutter and React are two prominent frameworks that offer distinct advantages, catering to different aspects of the development cycle. While Flutter provides a unified codebase for rapid deployment across multiple platforms, React offers flexibility and a vast ecosystem for web and mobile applications. Understanding the nuances of these frameworks is essential for startups aiming to streamline their development processes and maximize their market impact.
source: TechGropse
Frameworks serve as a bedrock for software development, providing developers with pre-written code and tools to help them create apps faster. Startups favor frameworks because they can speed up code implementation and lower web development costs.
We’ll compare Flutter vs React Native, the most widely used frameworks. Let’s go!
Flutter
Flutter is a framework designed for developing applications across multiple platforms, including iOS, Android, web, Windows, MacOS, and Linux. According to a Statista survey conducted in 2022, 46% of developers have chosen Flutter as their top choice.
source: Statista
Flutter strong sides
Flutter is suitable for comprehensive, graphically-intense mobile apps on multiple platforms.
When choosing between Flutter or React Native, users often prefer Flutter as it:
- Provides great development experience and in-depth documentation
- Offers a hot reload option to make real-time updates
- Operates on Dart language, which is way easier to develop and learn than Javascript
- Boasts a rich set of widgets for customized and complex UIs. Flutter renders UI components on its own engine. This makes it a perfect framework for creating highly responsive and aesthetically pleasing interfaces.
- Requires manual updates to incorporate new OS-specific design changes, which gives developers control. This can be advantageous if you need consistent, unchanging designs across all versions of your app. However, manual updates require more maintenance effort.
When comparing Flutter vs React Native, the former is more suited for creating progressive web apps, single-page apps, and web versions of current mobile apps.
Flutter weak points
Even though Flutter is pretty good, we cannot mention its main drawbacks.
1. Flutter users have limited libraries and resources. The reason is Dart’s lower popularity compared to JavaScript.
2. Nested code hierarchies. The widget-heavy approach can obscure the simplicity of design and increase the time to navigate and modify the UI, especially for those new to Flutter’s framework.
3. More storage space for apps is required. When comparing Flutter vs React Native, keep in mind that Flutter apps are quite heavy.
React Native
React Native is the most popular framework, unmatched for specialists seeking to rapidly produce and iterate functional apps with the help of a massive supporting community.
React Native advantages
When deciding between Flutter vs React Native, many users gravitate towards React Native for its:
- JavaScript language. Comparing Flutter vs React Native, you can see that they operate in different languages. React Native works with JavaScript and has broader libraries and more specialists with the required skills.
- Match with third-party plugins. This maintains closer performance to native apps without sacrificing the benefits of cross-platform development.
- On-air updates. Automated updates assist in matching the current native operating system styles, which is useful if you want your app to always look up-to-date without manual intervention.
- Reusability of code pieces, which are shared by Android and iOS versions of the app.
- Streamlined connection with current apps. React Native interacts seamlessly with current mobile applications, allowing developers to progressively implement new functionality without committing to a complete rebuild. This kind of versatility is hard to obtain with Flutter.
React Native drawbacks
In the Flutter vs React Native comparison, React Native often falls short due to:
- Dependency hell problem. Third-party libraries can lead to “dependency hell,” where conflicts and compatibility issues between various packages can arise, complicating both development and maintenance.
- Inferior UI smoothness. React Native has lower frame rates in UI animations due to its dependency on JavaScript for rendering.
- Less efficient navigation. Navigation can be clunky and unintuitive, heavily reliant on the JavaScript bridge.
Flutter vs React Native: what to choose
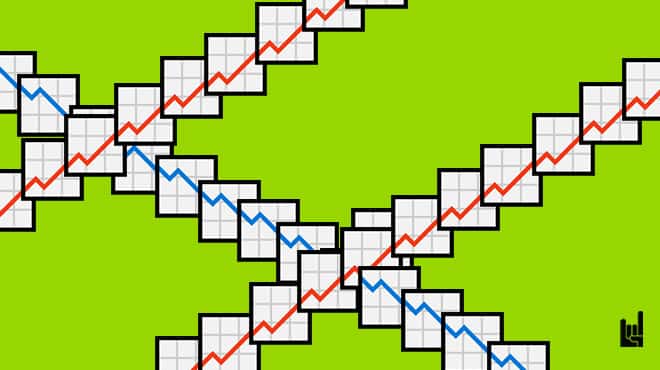
When looking at the Google search popularity trend graph for Flutter (red) and React Native (blue), you can see that they are evenly matched opponents.
source: Google Trends
Choose Flutter if:
You focus on branding. Brands that need to maintain a consistent visual identity across all platforms will find Flutter perfect. It has an extensive collection of customizable widgets and the capacity to construct intricate user interfaces.
You launch projects requiring high-performance apps. Thanks to (AOT) compilation into native code, Flutter allows the building of highly responsive and fast applications. This is perfect for demanding sectors like interactive education and gaming.
You’re used to dealing with Dart. If you have prior familiarity with Dart, switching to Flutter will be simple and quick.
You look for quick iterations. Because Flutter can quickly test and iterate without having to restart applications, it’s ideal for projects with short turnaround times.
You prioritise data privacy. Because Flutter includes many pre-built widgets and functionalities, there is less reliance on third-party libraries, which can reduce concerns associated with data leakage.
Create apps with React Native if:
Your development staff is proficient in JavaScript (or you frequently use React for web development). This familiarity simplifies onboarding and can turbocharge your development process.
You’ve launched a business that needs to grow swiftly. A diverse set of React Native resources makes it simple to scale development teams and address challenges.
You are budget-limited. React Native minimizes the need for extensive training thanks to multiple open-source libraries.
You are seeking faster market entry. React Native streamlines push updates directly to users’ devices, sidestepping the traditional app store approval delays. This means you can iterate and enhance your app faster based on user feedback, keeping the process aligned with an agile software development life cycle.
You run projects that prioritise native app experience. React Native interacts directly with native components for both iOS and Android. It ensures that the app integrates well with system and hardware capabilities. The ability to localize React app interfaces and content without full redevelopment helps businesses expand into new markets quickly, allowing startups to scale while preserving their existing architecture.
Both Flutter vs React Native frameworks offer compelling features but cater to slightly different development scenarios.
Choose wisely!

Theodore has 20 years of experience running successful and profitable software products. In his free time, he coaches and consults startups. His career includes managerial posts for companies in the UK and abroad, and he has significant skills in intrapreneurship and entrepreneurship.