- During pre-launch, you can’t have much initial traction if you don’t have a website.
- Same goes for your potential smart traction, which is not possible without inserting your website on BetaList or Product Hunt.
- Without a website, you can’t implement successful retargeting campaigns either.
- In addition, creating lead ads for app stores to drive downloads is way more expensive and more restrictive as well.
1 Smart App Banner
Smart App Banners provide a unified method of promoting apps when viewed in mobile Safari.
Presented as a fairly unobtrusive banner at the top of webpages, a smart app banner shows the details of the app, its icon, ratings and price information. If the app is already installed on the device, the ‘View’ button says ‘Open’. By clicking on the banner you launch the app.
If the app isn’t installed, clicking the banner launches the app store, taking the user to the app download page.
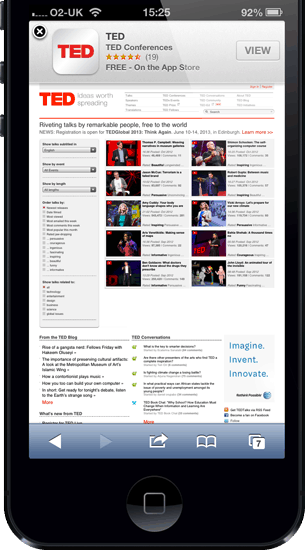
Apple’s iOS Smart App Banner
In iOS 6, Apple released a fully integrated smart app banner into Safari. Its look and feel have evolved since then, into what you see below. All functions remain the same.
This banner has two different outcomes when clicked.
- If the app is installed, the banner will open it up by calling its URI scheme with accompanying deep link parameters
- If the app is not installed, the banner will take the user to its App Store page
Apple’s banner features some unique characteristics that other 3rd party smart banners cannot easily replicate. These features include:
- The call to action “View” will always change to “Open” whenever iOS detects that the app is installed
- While downloading the app, the smart banner will show a progress bar
It also comes with some significant limitations:
- It only works on iOS Safari
- The layout, colour, and content cannot change
- No click or download tracking
- Deep linking (taking users to specific content) only works if the app is already installed
How can you implement that on iOS?
To add a Smart App Banner to your website, include the following meta tag in the head of each page where you’d like the banner to appear:
| <meta name=”apple-iTunes-app” content=”app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL”> |
You can include three comma-separated parameters in the content attribute:
- app-id (Required): Your app’s unique identifier. To find your app ID from the iTunes Link Maker, type the name of your app in the Search field, and select the appropriate country and media type. In the results, find your app and select ‘iPhone App Link’ in the column on the right. Your app ID is the nine-digit number in between and .
- affiliate-data (Optional): Your iTunes affiliate string, if you are an iTunes affiliate. If you are not, find out more about becoming an iTunes affiliate here.
- app-argument (Optional): A URL that provides context to your native app. If you include this, and the user has your app installed as well, they can jump from your website to the corresponding position in your iOS app. Typically, it is beneficial to retain a navigational context because:
- Ιf the user is deep within the navigational hierarchy of your website, you can pass the document’s entire URL, and then parse it in your app to reroute them to the correct location in your app.
- If they perform a search on your website, you can pass the query string so that they can seamlessly continue the search in your app without having to retype their query.
- If the user is in the midst of creating content, you can pass the session ID to download the web session state in your app so they can nondestructively resume their work.
Smart App Banner for Android?
Due to the fragmentation of the Android ecosystem and browser choice, Google has never released an Android smart banner. All Android developers have had to roll their own or adapt to a pre-existing solution. This is a major hassle if you are a mobile app developer who has built for both Android and iOS and desire consistent behaviour and attribution measurement.
This is an example of a smart app banner implementation without the need of jquery you can use for free: https://github.com/kudago/smart-app-banner
Alternatively, many apps use Branch’s (branch.io) iOS or Android smart app banners on a daily basis to link to their app. These apps use both dynamically generated links from the native iOS/Android SDKs and marketing links, manually created on the Branch dashboard. These links work on every operating system and browser to deliver users to your app or to the App Store, depending on the situation.
2 Send To mobile Via SMS (Smart Routing)
Nowadays, channels are getting merged. Thus more often than not, users will land on a desktop for a mobile app. You need to be able to redirect them to your mobile version. Therefore, the only way is sending an SMS or a message on a mobile messenger (which can also land on a desktop i.e. the desktop version of WhatsApp).
To achieve that, you need to develop 2 components:
- A widget for your site to send an SMS to the users –
When a banner is tapped and the app is currently installed, it will open the app. If the app is not installed, it will take the user to the appropriate App Store page.


2. A page (in most of the cases it should be called /get) in order to send it via SMS without knowing the device brand of the user. The main task of this page is to select (when on mobile) the brand and redirect you on the proper page.
The code of the /get page can be found here. Just put this page into your main site:
| <!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”><html >
<head> <title> | !</title> <meta name=”viewport” content=”width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5″ /> <script> (function(i,s,o,g,r,a,m){i=r;i=i||function(){ (i.q=i.q||[]).push(arguments)},i.l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o);a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’); ga(‘create’, ‘UA-‘, ‘auto’); ga(‘send’, ‘pageview’); </script> <script type=”text/javascript”> function init(){ var isIphone = isAndroid = isKindle = false; isIphone = 0; isAndroid = 0; isKindle = ”; utm_params = ”; var app_token = ”; var app_tokens = JSON.parse(‘{“”:{“domain”:””,”name”:””,”lang”:”en”,”iOS_market”:”https://itunes.apple.com/us/app//”,”Android_market”:”https://play.google.com/store/apps/details?id=com..android&referrer=”,”Amazon_market”:”http://www.amazon.com/gp/mas/dl/android?p=com..android”,”playback_url”:”https://play..com/”,”logo”:{“mobileColor”:”.png”,”mobile”:”.png”,”desktop”:”.png”},”btn_reply_mobile”:”.png”,”social_facebook”:”https://www.facebook.com/”,”social_twitter”:”https://twitter.com/”,”dir_inv_land_vid”:”https://-web.s3.amazonaws.com/invite/updated_for_direct.mp4″,”site_ganalytics_id”:”UA-“,”landings_ganalytics_id”:”UA-“}}’); if(isKindle) window.open(app_tokens,”_self”); else if(isIphone) window.open(app_tokens,”_self”); else if(isAndroid) window.open(app_tokens + encodeURIComponent(utm_params),”_self”); else window.open(app_tokens + “/#gettheapp-link?”+utm_params,”_self”); } </script> </head> <body onload=”init()” > </body> </html> |
All you have to do is replace these variables:
—> Your app name
—> Your app title
—> The GA Code of your Application
— The URL of the app website
—> Your app Apple ID
—> An image you wish
—> A button image you wish
… and you are good to go!
3 On-Site SEO Optimisation
App Store Optimisation, or ASO, is important and a big factor for the initiation of many searches. However, SEO is as important, since people may also search on the web for an app. These are the main topics to cover on an on-site SEO approach:
Keyword Appears in H1 Heading: H1 heading is like a second-page title. Along with your title tag, Google uses your H1 tag as a secondary relevancy signal.
Keyword Appears in Meta description: Google doesn’t use the meta description tag as a direct ranking signal. However, your description tag can impact click-through-rate, which is a key ranking factor.
Page Title Starts With a keyword: It’s said that when a page title that starts with a keyword tends to perform better than title tags with the keyword towards the end of the tag.
Length of Content: The more the words in your content, the more the Google algorithm likes it.
Domain Authority: The popularity and trustworthiness of a domain are, of course, two of the most important ranking factors.
Page Loading Speed: Both Google and Bing use the page loading speed as a ranking factor. Search engine spiders can estimate your site speed fairly accurately, based on your page’s HTML code.
Backlink Profile & Backlinks’ Quality: Lots of links from unknown sources or commonly used by Black Hat SEOs may be harmful to your site. Also, sites need to get backlinks from sites with high relevance. Otherwise, those backlinks are almost useless.
Sitemaps: Submitting a sitemap to Webmaster Tools helps search engines index your pages easier and more thoroughly, thus improving visibility.
Robots.txt: Before a search engine crawls your site, it will look through your robots.txt file for instructions as to where they are allowed to crawl (visit) and index (save) the potential search engine results. This can be useful in case you want search engines to ignore any duplicate pages on your website.
The best way would be to start from a keyword research to see what people are looking for and then add those keywords that will rank better for you.
Also, when it comes to your content, don’ forget to do SEO Content Optimization as well.
4. Lengthier Description
App Store descriptions are mainly based on images and videos. A web page is giving you more room to describe your product, put some testimonials or use some fomo apps to drive leads.
A typical landing page of a mobile app consists of the following sections:
- The main Slider with a description
- A detailed description of the mobile app
- A list of Testimonials
- A list of integration options (if any)
This is pretty straightforward and easy to implement.
5. Instant Articles & Accelerated Mobile Pages
There are some elements (technologies) that will help your rank a landing page higher on Google.
Instant Articles (Facebook)
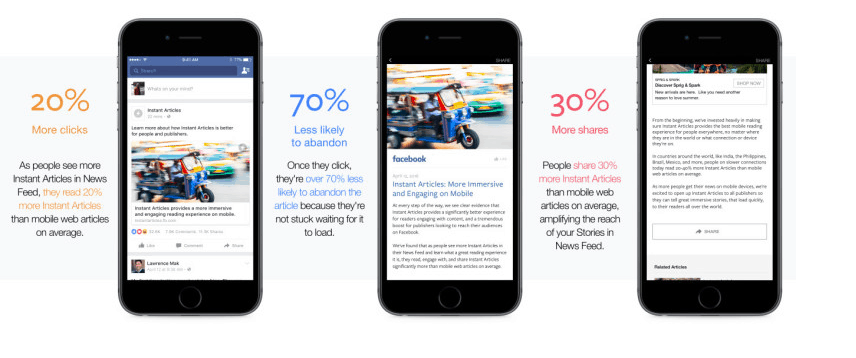
Instant Articles is a mobile publishing format that enables everyone to distribute articles to Facebook’s app. Those articles load and can be displayed as much as 10 times faster than the standard mobile web.
Catchpoint Systems made some tests and found out that the average load time for Instant Articles was between 0 and 300 milliseconds, compared with 3.66 seconds for similar articles on news publishers’ websites.
Thanks to the faster load times, users might engage more with Instant Articles, and this might, in turn, increase their visibility in users’ feeds.
If you want to learn more about Instant Articles, you can click here.
Accelerated Mobile Pages (Google)
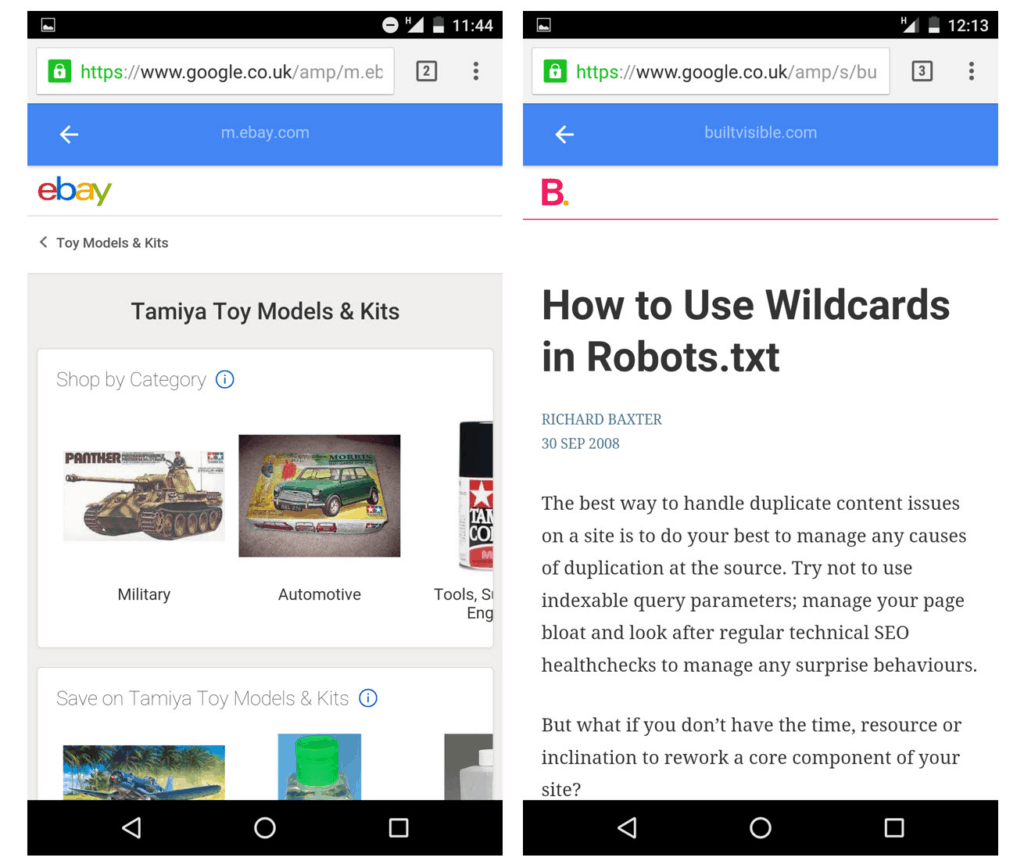
Accelerated Mobile Pages, or AMP, is a Google-backed project. It’s designed as an open standard and allows every publisher to have pages load quickly on mobile devices. It uses HTML, JS, and cache libraries that accelerate the load time of a web page.
Even if you have a 3000 words article with all the images and videos, an AMP page promises to load under 3 seconds. For more information on how to implement AMP for your website visit the official website: https://www.ampproject.org/
By implementing AMP on mobile you can reduce load times and improve user experience – both of which will impact your rankings. Accelerated Mobile Page enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms.
Why is AMP vital for your landing page?
The more it takes for a webpage to load, the higher are the chances of users bouncing off. You can’t afford to let your website load forever. Amazon calculated that a page load slowdown of just one second could cost them $1.6 billion in sales each year. Google calculated that by slowing its search results by just four-tenths of a second they could lose 8 million searches per day. These number of searches translates into a few million $ from online adverts.
A high speed highlights the importance of page load time. Enter AMP. Accelerated Mobile Pages is a great way to increase your page speed time and never lose customers due to slow loading times. AMP improves the overall mobile experience thus increasing the chances of conversions.
It decreases the bounce rate in a very effective way. When a website implements AMP, the website data is saved in Google’s cache, so every time you visit the website the URL will look like this:
If you want to learn more about AMP’s, read here.

Theodore has 20 years of experience running successful and profitable software products. In his free time, he coaches and consults startups. His career includes managerial posts for companies in the UK and abroad, and he has significant skills in intrapreneurship and entrepreneurship.